The tools for this course
Nowadays there are dozens of awesome tools you can use to build No-Code MVP's and real working products.For this course I've decided to work with a fixed set of tools that are easy to learn, and combined give you everything you need to turn your idea into a first product you can test and learn from.Check them out in this special tools section that's an addition to the tools chapter of the course.- Bram
Our No-Code MVP stack
🖼Build a website with Carrd
⚙️Build an automate workflows with Zapier
📌Manage tasks with Trello
🗂Create a "Database" with Google Drive, Docs & Sheets
🗄Create an "Embeddable Database" with Airtable
🔔Send "notification" emails with Gmail
💌Send newsletters with Revue
💳Receive payments with Stripe
📈Get insights with Google Analytics
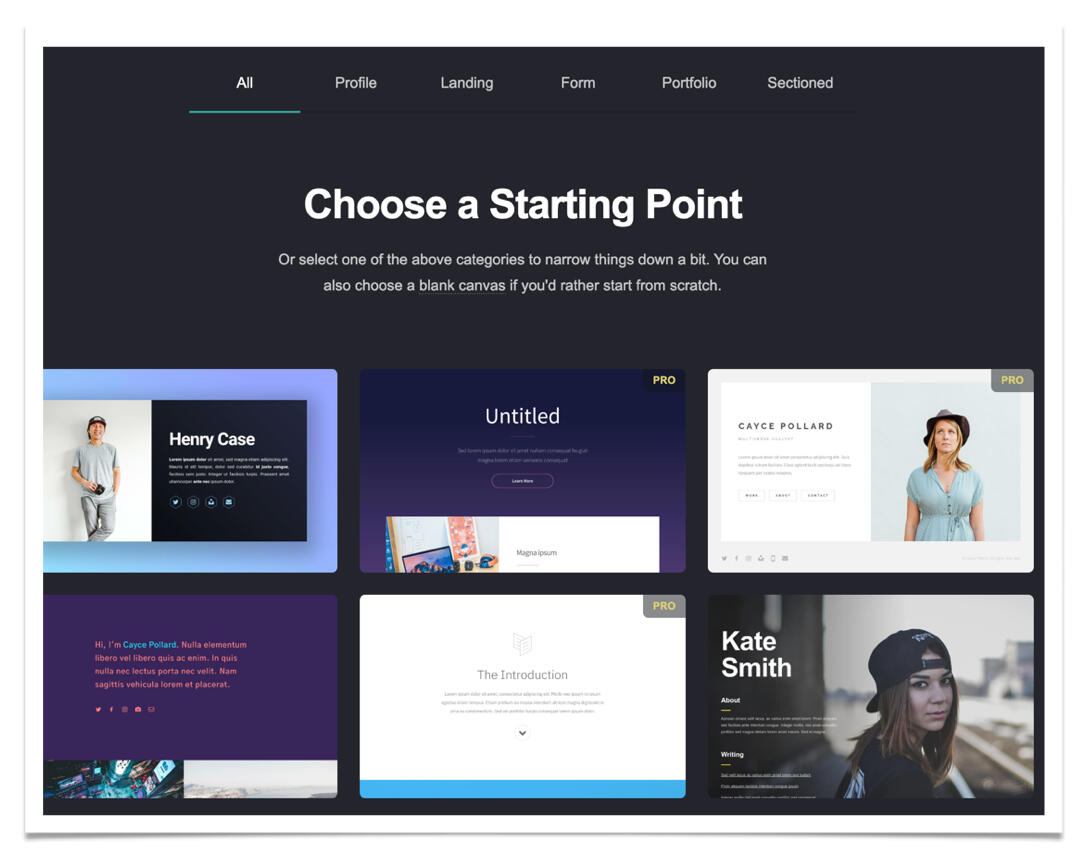
Carrd is a super simple responsive website builder for pretty much anything.
Free, but for just $49/year you get everything needed for a No-Code MVP.• 25 sites
• Custom domain
• Advanced forms to collect data
• Widgets + embeds
• Stripe, Airtable, Google Analytics & Revue integration


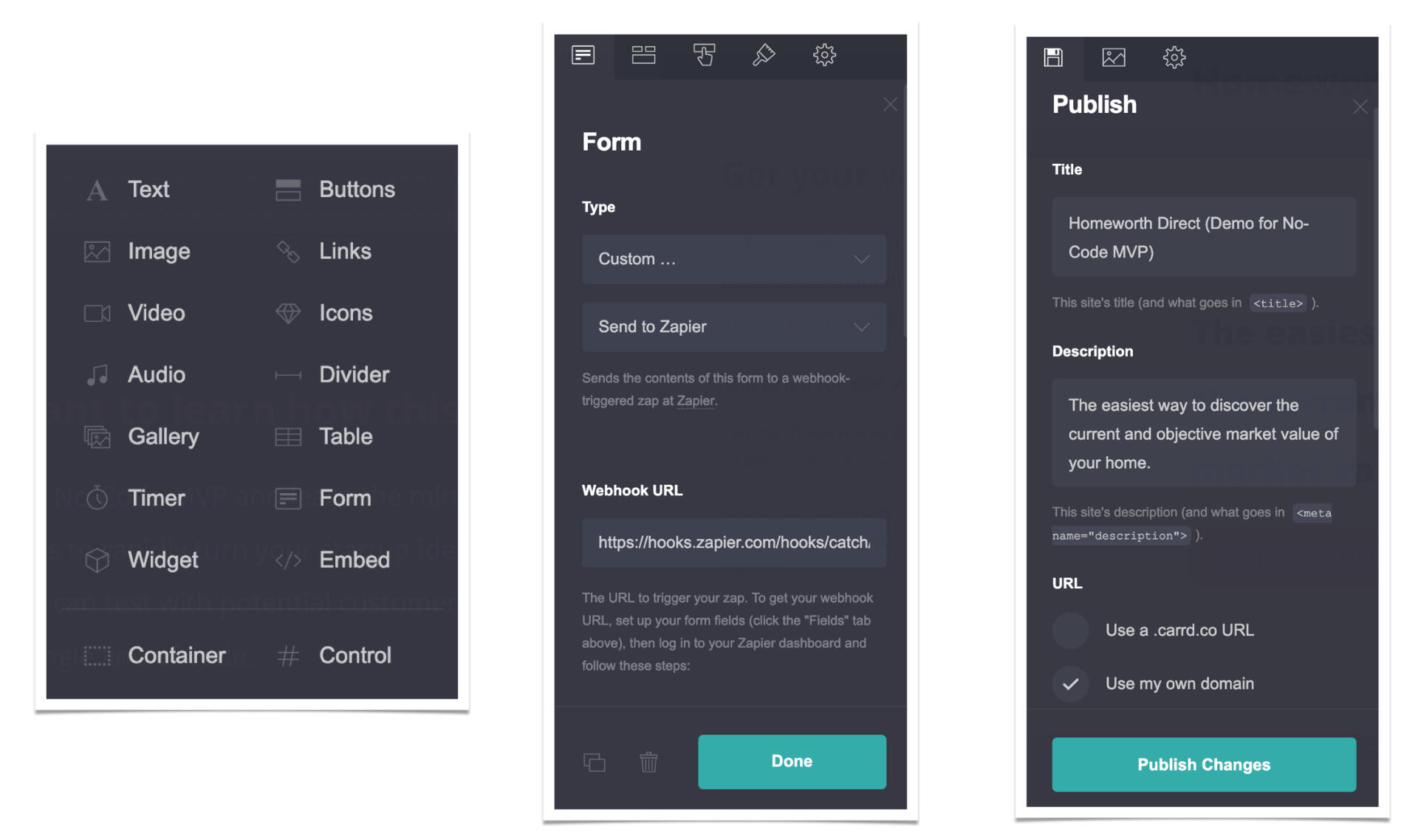
Examples of Carrd's interface
Carrd works with “elements” that you can add / edit / move / remove with a few clicks
Text
Buttons
Images (gallery)
Audio / Video
Columns
Timer
Icons
Tables
Forms
Carrd tutorial
You can watch a 28-minute Carrd tutorial video in No-Code MVP's course environment. Here you'll also find a 25% discount code!
Carrd documentation
Carrd has provided a comprehensive documentation area where you'll find answers for the most common questions and tasks.
Zapier is an online automation tool that lets you build workflows by connecting 1000+ applications and services.
You can connect two or more apps to automate repetitive tasks without coding or relying on developers to build the integration.
Zaps are Workflows that connect your apps, so they can work together.
Zaps Start with a Trigger—an event in one of your apps that kicks off your workflow.
Zaps Automate Tasks in the background, no need to check.

Examples of some of the 1000+ services Zapier integrates with

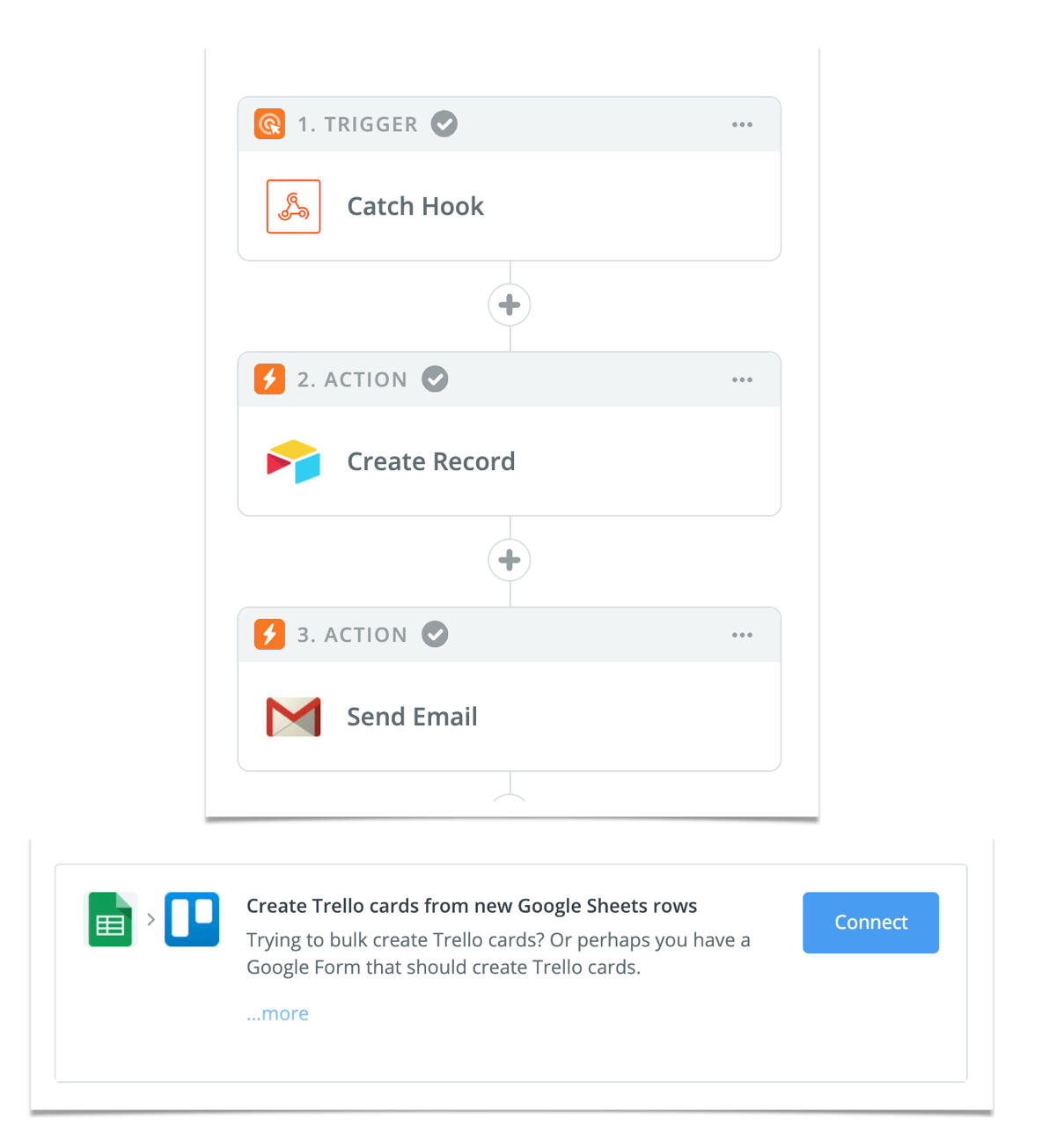
Example of a Zapier Zap
To start, Zapier lets you create 5 zaps for free. This is enough for most people who are building their No-Code MVP. The free plan also includes integrations with all the tools in our stack.• 2-step Zaps that “run” every 15 minutes
“Zapier Actions” (like a form entry in Carrd) are instant.
• Your zaps can run 100 tasks/monthIf you need to automate more, you can get 20 Zaps for $20/month. Paid plans also include:
Multi-step zaps
Paths (different inputs trigger different things)
All premium apps available
Zapier tutorial
Watch the Zapier tutorial video in No-Code MVP's course environment to learn how we're utilizing it for our MVP's.
The Zapier Learning Center
Zapier provides an amazing learning center where you can find lots of inspiration and an awesome getting started guide.
Trello is a task collaboration tool that organizes your projects into boards with tasks.
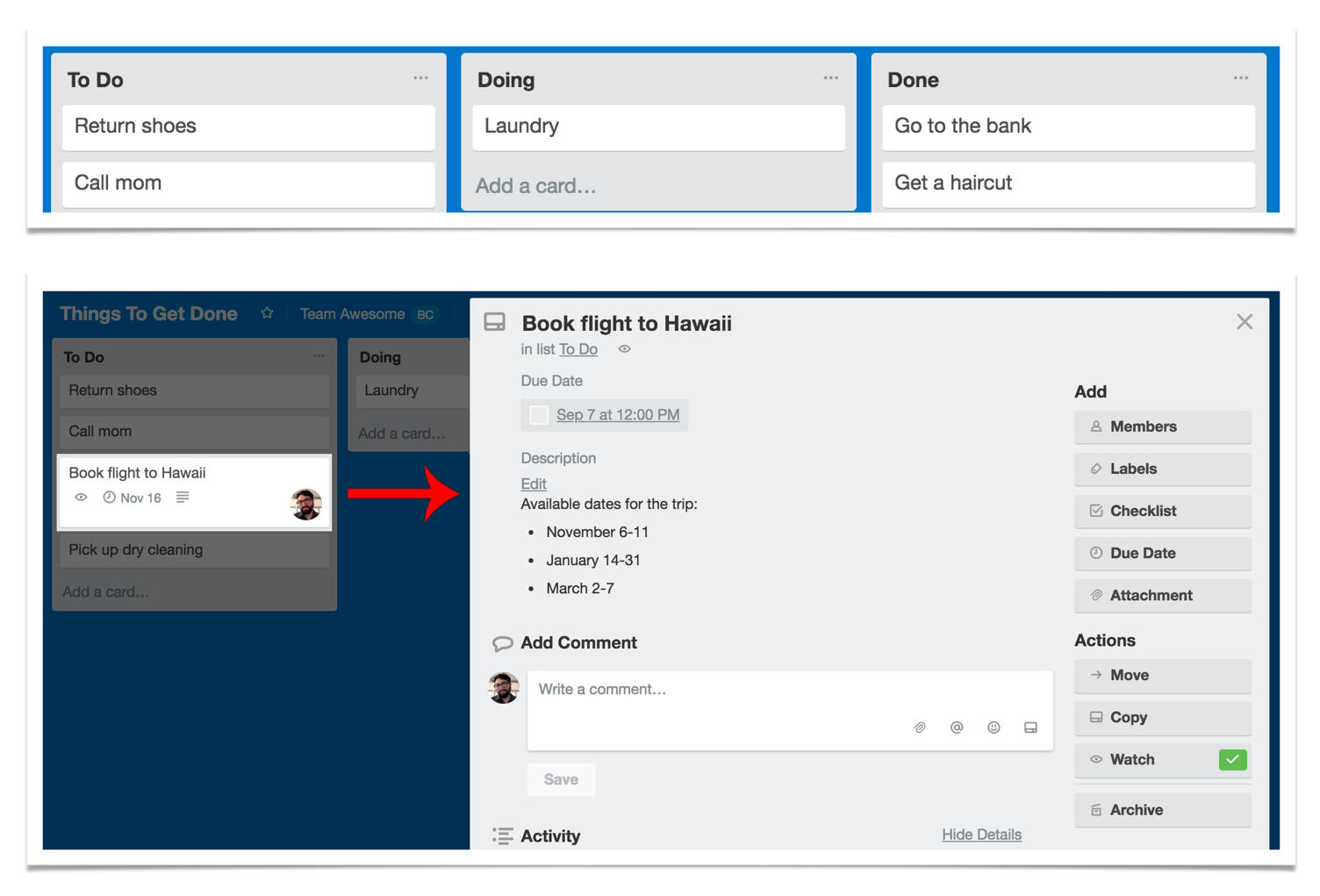
Trello boards have four key components:
Boards represent a project or a place to keep track of information.
Lists keep cards (C) organized in their various stages of progress.
Cards are the fundamental unit of a board and represent tasks.
The Menu is where you manage members, control settings, filter cards and more.

Everything you need to manage your tasks
Name any thing, anything
Labels
Images
Checklists
Attachments
Due dates
Assign to members
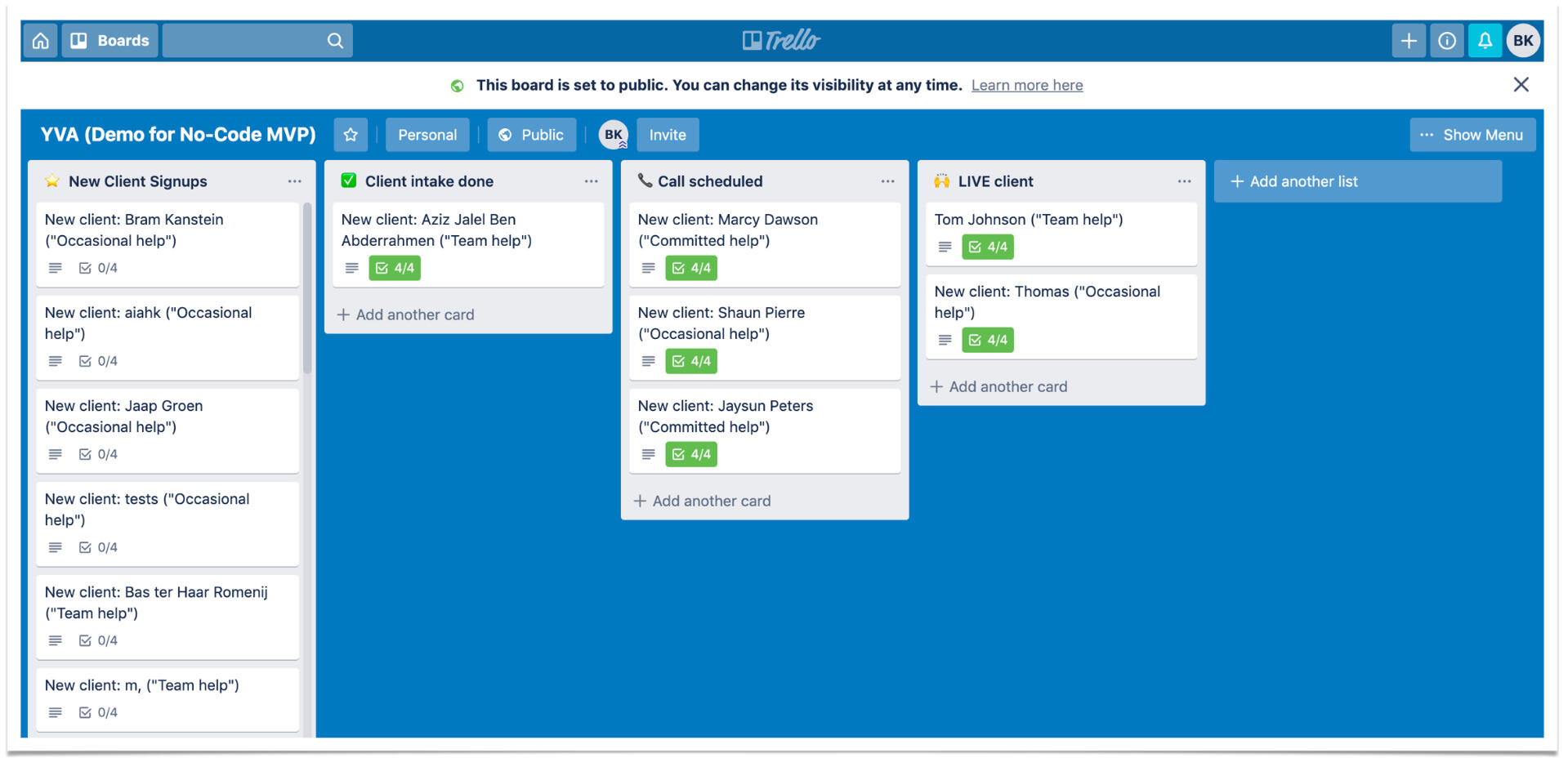
View example board
Click on the button below to view the Trello board of one of No-Code MVP demo's YVA. It's is a virtual assistant agency that uses this board to onboard new clients.

Trello tutorial
Watch the Trello tutorial video in No-Code MVP's course environment to learn how you can use it for your MVP.
Trello documentation
Trello offers a great support center where you can find dozens of articles to help you turn into a pro Trello user.
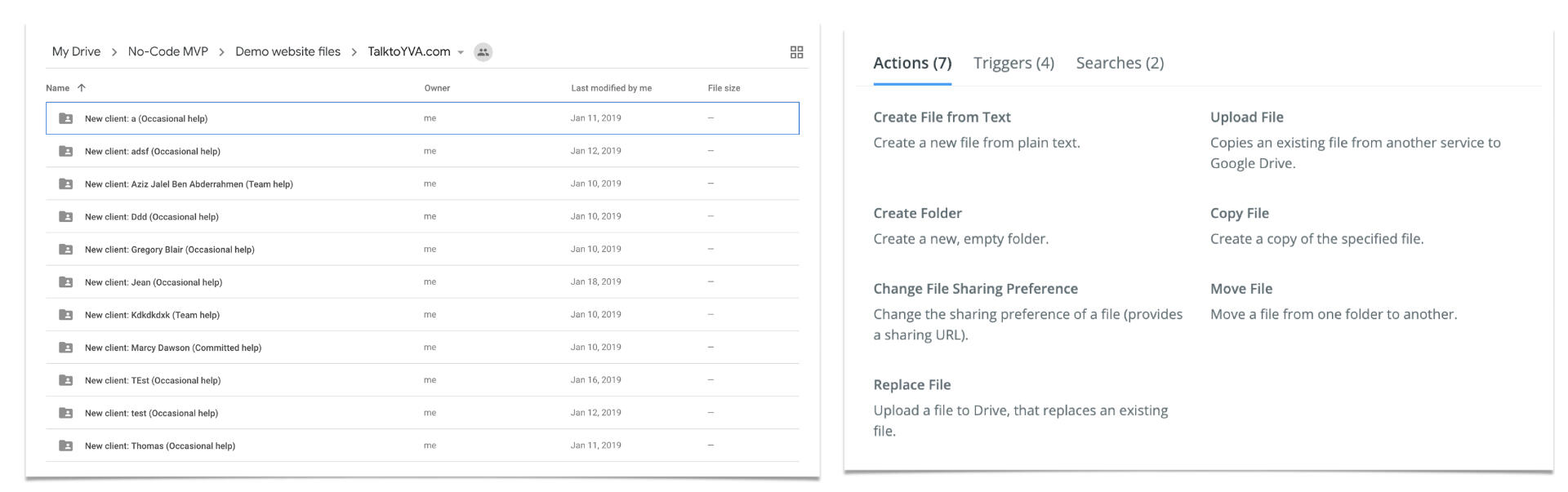
Google Drive keeps all your files organized and up to date.
Connect Google Drive to other apps via Zapier and Send notifications, create and update documents, and share files without even opening Drive.

Build a database with Google Sheets
sheets.google.com & docs.google.com
Being able to collect, track, and analyze your data is essential. Using Google Sheets with Zapier, you can automatically create and edit spreadsheets with data from other applications.
Experience Google Sheets as a Database
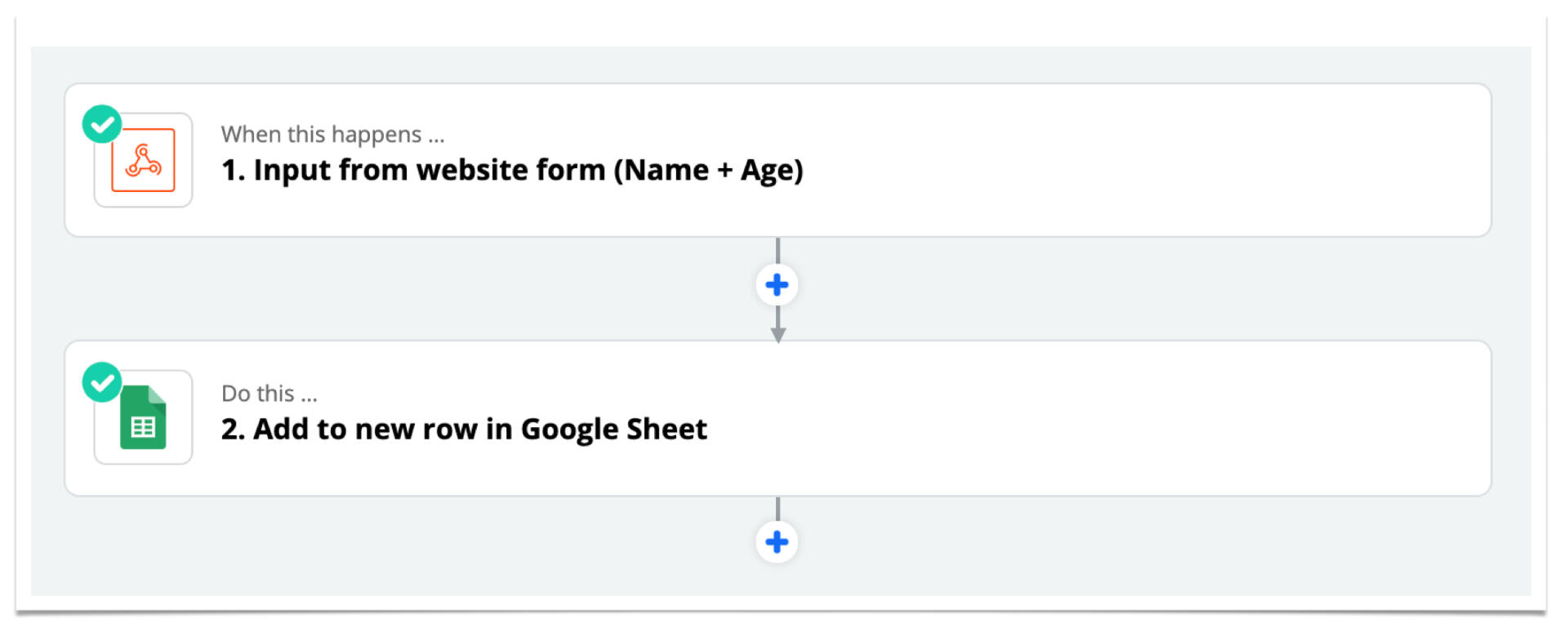
We're using a Zapier zap to send the form input to Google Sheets. Fill out the form below, send the test data and click here to view your data afterwards.

The Zap we use for adding the form's data to a Google Sheet

Google Drive, Sheets & Docs tutorial
Watch the Google Drive, Sheets and Docs tutorial video in No-Code MVP's course environment to learn how to utilize these tools as a database and work environment for your MVP.
Airtable can store information in a spreadsheet that's visually appealing and easy-to-use.
But it's also powerful enough to act as a database that you can use for your No-Code MVP.Airtable is free for all your No-Code MVP needs (1200 records max).

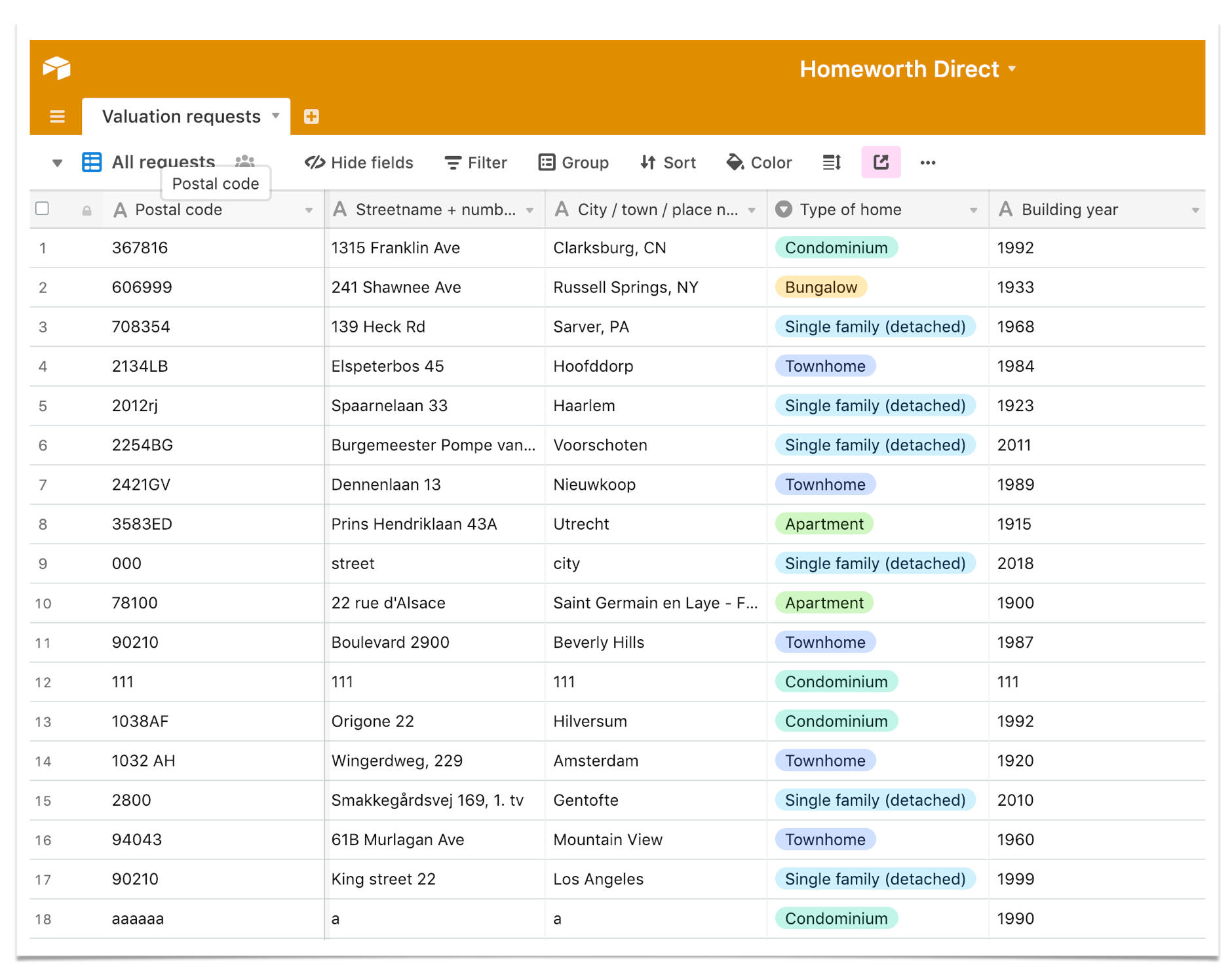
Airtable database of Homeworth Direct, a demo for No-Code MVP
Embed any database
You can create embeddable and shareable views with the data that you’ve gathered.You can specify which data is displayed and which is not.The database on the left is used in No-Code MVP's demo GamingTutor, a private gaming tutor marketplace.
Experience Airtable as a Database
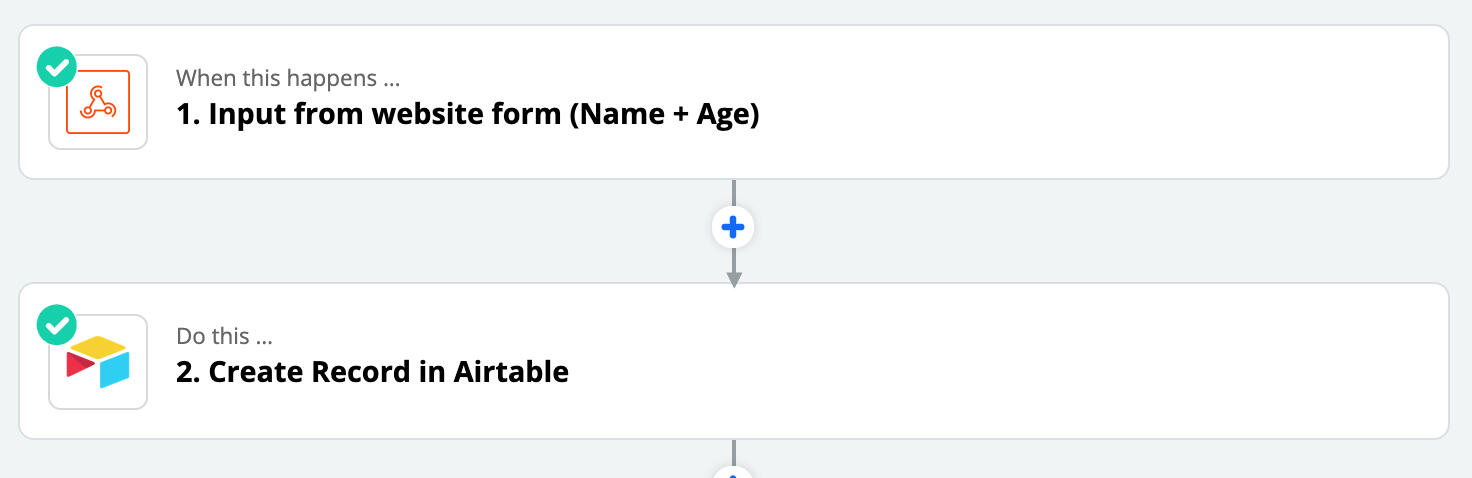
We're using a Zapier zap to send the form input to Airtable. Fill out the form below, send the test data and click here to view your data afterwards.

The Zap we use for adding the form's data to an Airtable database.

Airtable tutorial
Watch the Airtable tutorial video in No-Code MVP's course environment to learn how you can not only use it to store information, but also how to create embeddable and shareable views from the data that you’ve gathered for your MVP.
Send "notification" emails with Gmail
Gmail by Google is the easiest way to get a [email protected] email address to send notifications.• Only €4 / month
• Easy integration with Zapier
• Can be used for Google Docs & DriveOf course you an also use a free [email protected] account for your No-Code MVP.
Experience how it works
We're using Zapier to automate the workflow of our No-Code MVP. Combined with Gmail we can automatically send confirmation emails that our customers receive after they sign up to our MVP.
Try it out by filling out the form below.

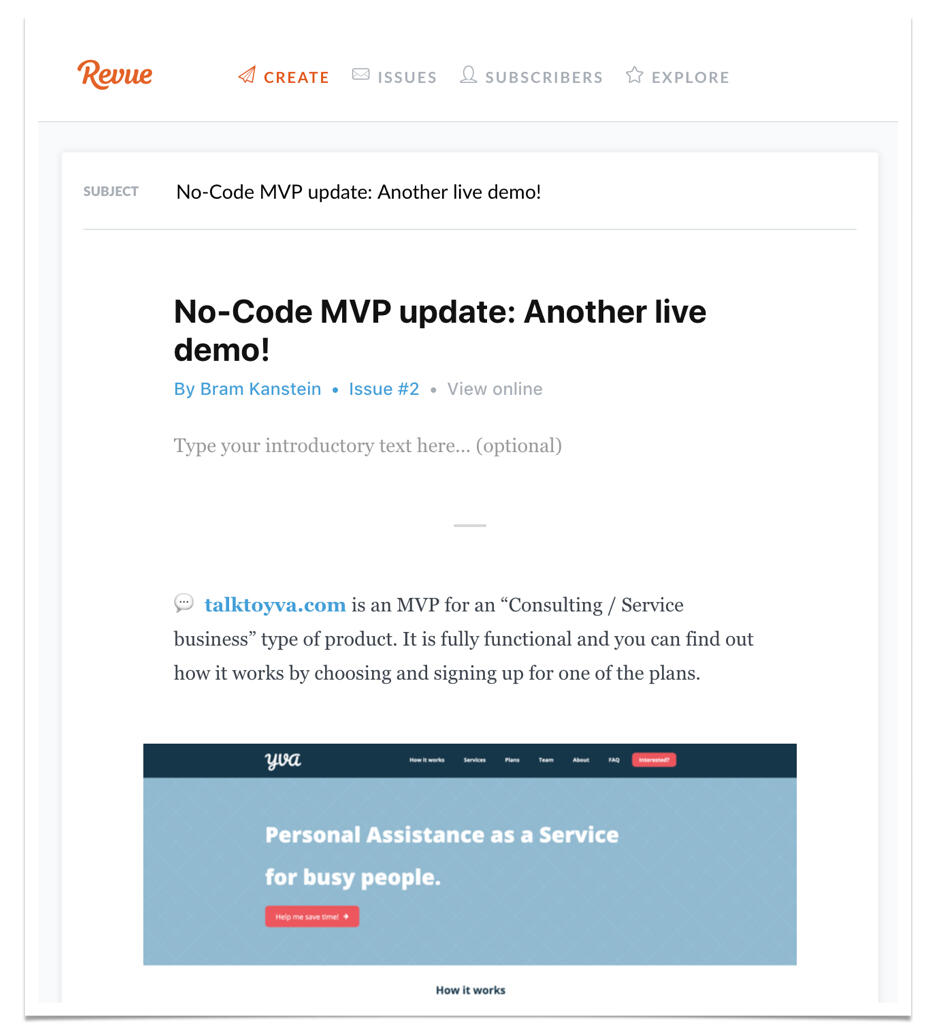
Revue's easy to use interface
Send newsletters emails Revue
Revue is the easiest tool to send update newsletters to your subscribers.
View, add, import or delete your subscribers
See statistics and who opens your issues
Integrates with Carrd's signup form & Zapier
Revue is free for all your No-Code MVP needs (50 subscribers max) and only $10 for 2000 subscribers.
⚠️ For this course, I've chosen to use a tool called Revue. Unfortunately, Revue was shut down on January 18, 2023, after it was acquired by Twitter (info here).Luckily, there is a great alternative to Revue, called beehiiv: https://www.beehiiv.comThis is also an easy to use tool (with Carrd and Zapier integrations!) and free to get started.Click here to get started with beehiiv*Alternatively you can also check out Mailchimp's free plan here (they also integrate with Carrd and Zapier).
Stripe lets businesses of every size, from new startups to public companies, accept payments and manage their businesses online.
Easy registration and setup
Test environment you can use before you go live
Integrates with Carrd's form element
Great reporting features
Flat rate of 2.9% + 30¢ per transaction

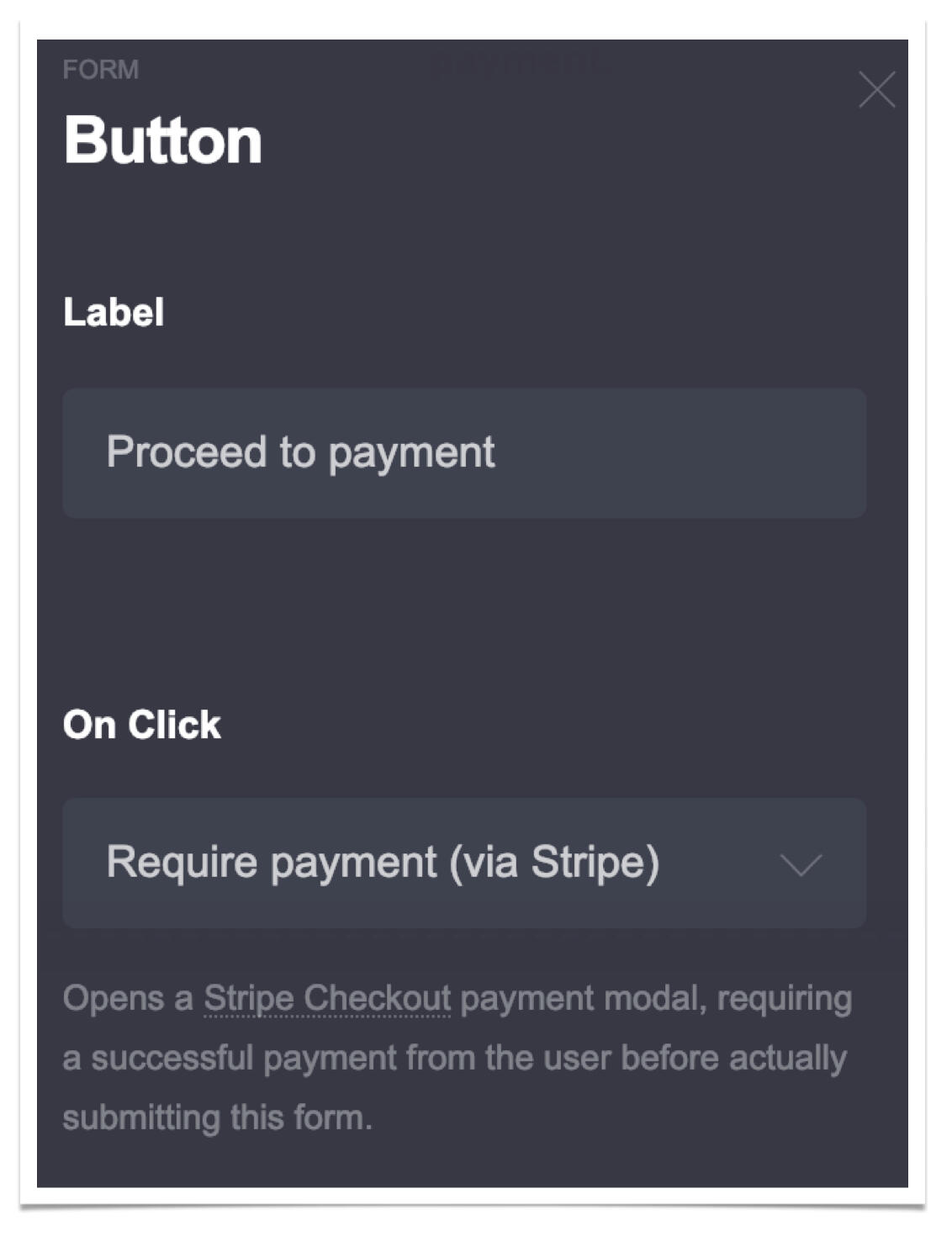
Stripe's integration in Carrd's form element.

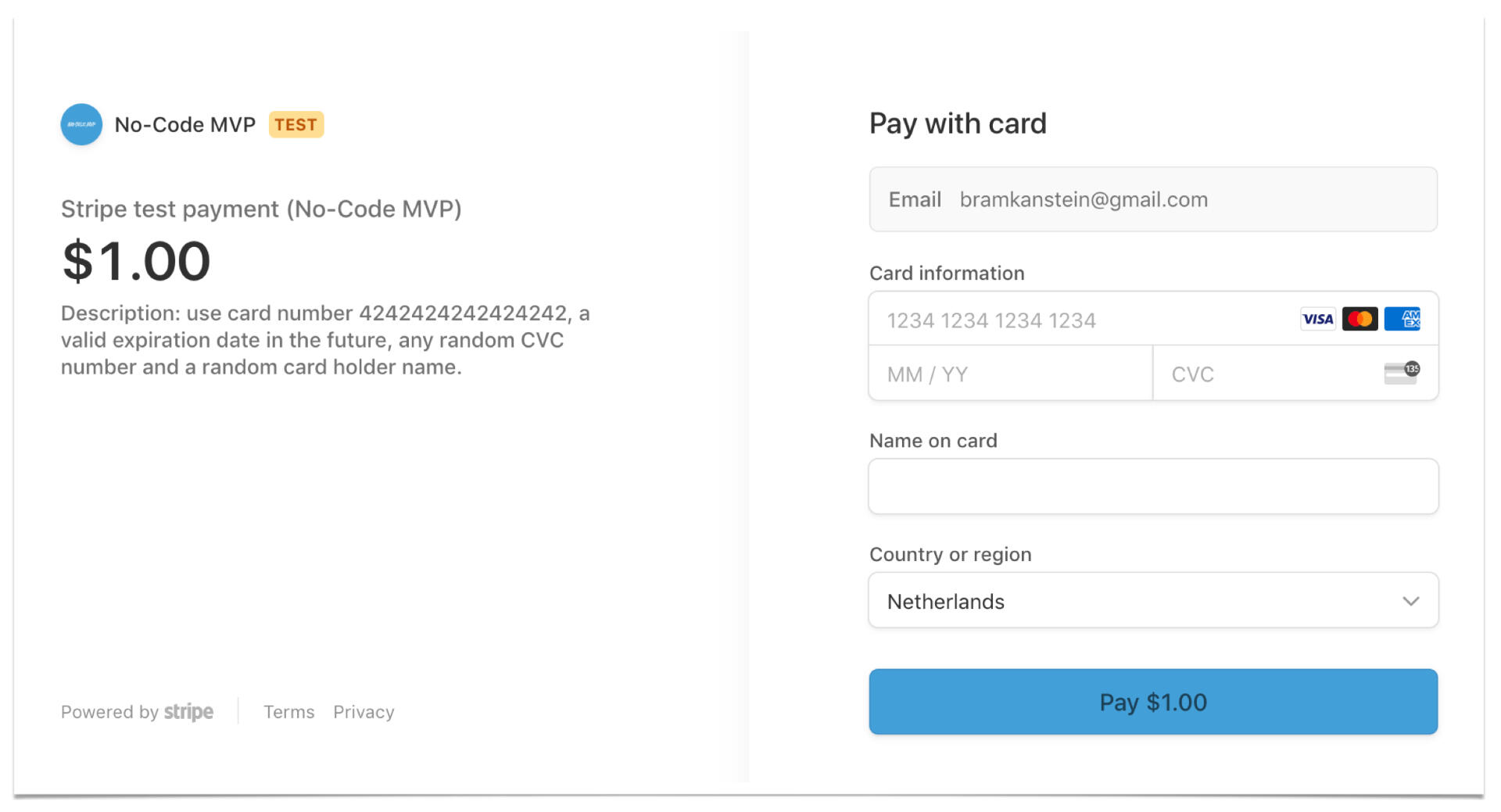
Example of the Stripe checkout page
Test Stripe's payment flow
You can test two types of payments below. A fixed payment and a variable payment based on the form's input.Fill in your email, click the button and then use card number 4242424242424242, a valid expiration date in the future, any random CVC number and a random card holder name on the payment page to create a successful test payment.
Test a fixed Stripe payment
Test a variable Stripe payment
Stripe tutorial
Watch the Stripe tutorial video in No-Code MVP's course environment to learn how to setup and integrate Stripe with your Carrd website so you can use it to collect payments in your No-Code MVP.

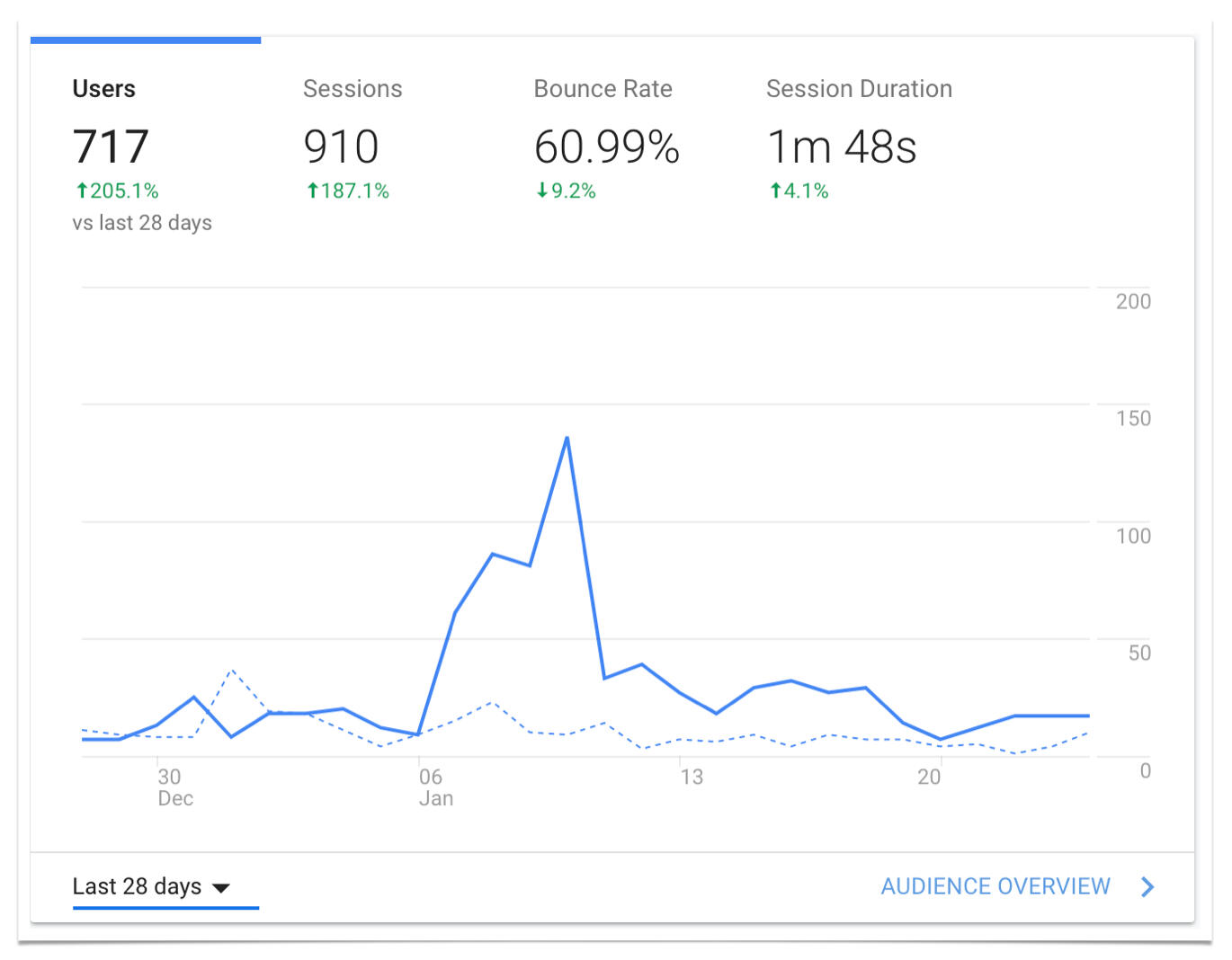
Google Analytics is a free web analytics tool to help you analyze your website traffic.
For your MVP, you can measure the most important things:
Users
Sessions
Duration
Demographics
Content breakdown
Events
Goals

Google Analytics is free for all your No-Code MVP needs.

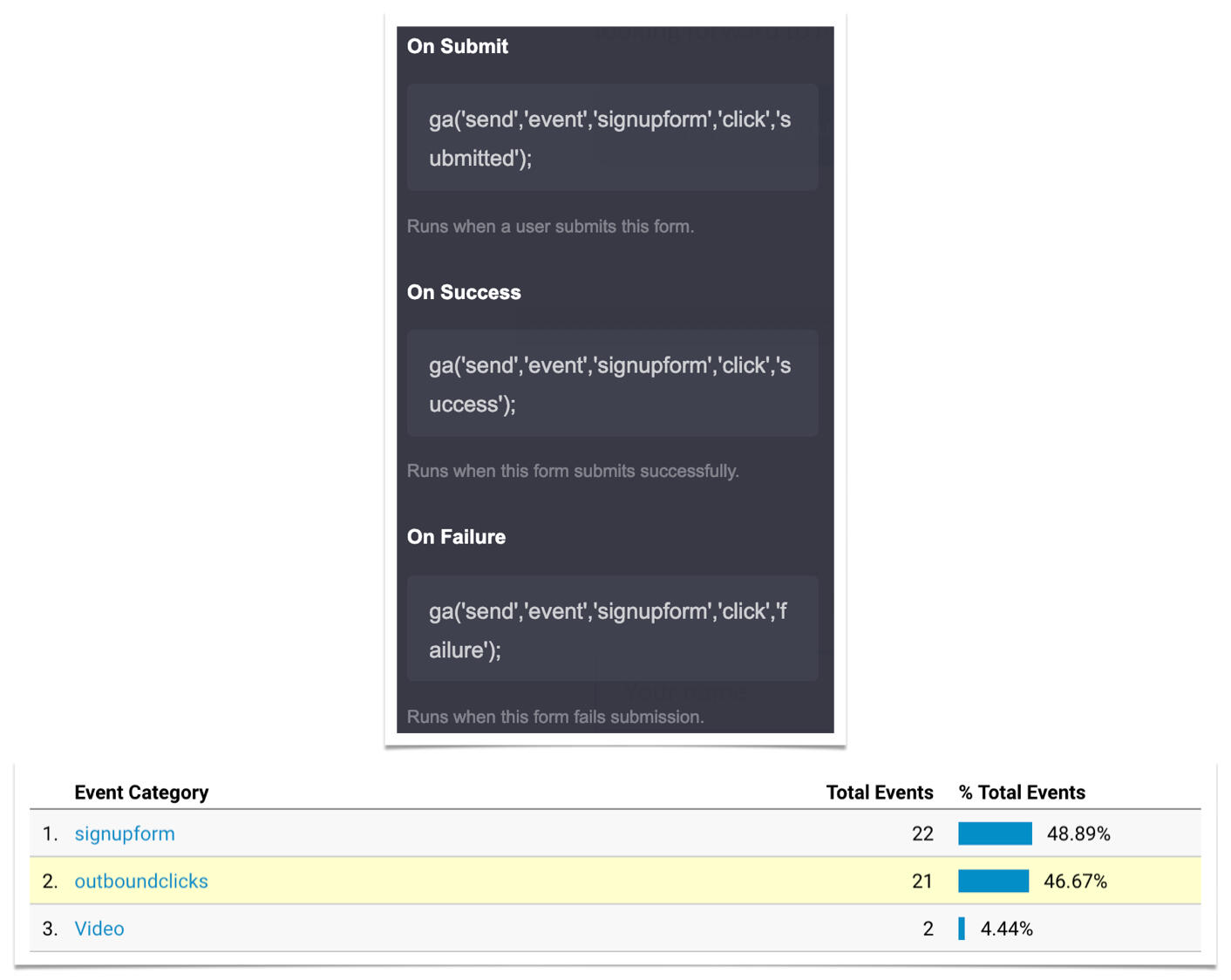
Top image: Event codes in Carrd's form
Bottom image: how events are reported in Google Analytics
Events are user interactions with content that can be tracked independently from a web page or a screen load.
To track events for your MVP, add the following code to the form or buttons you want to track:
gtag('event', 'action', {
'event_category': 'category',
'event_label': 'label'
});
Learn more about events here.
An Event has the following components:
Action
Category
Label
An Event hit includes a value for each of its components, and these values are displayed in your reports.
For example, you might set up a video "play" button on your site so that it sends an Event hit with the following values:
Action: "Play"
Category: "Videos"
Label: "Visit to the zoo"
The code you then need to use looks like this:
gtag('event', 'Play', {
'event_category': 'Videos',
'event_label': 'Visit to the zoo'
});
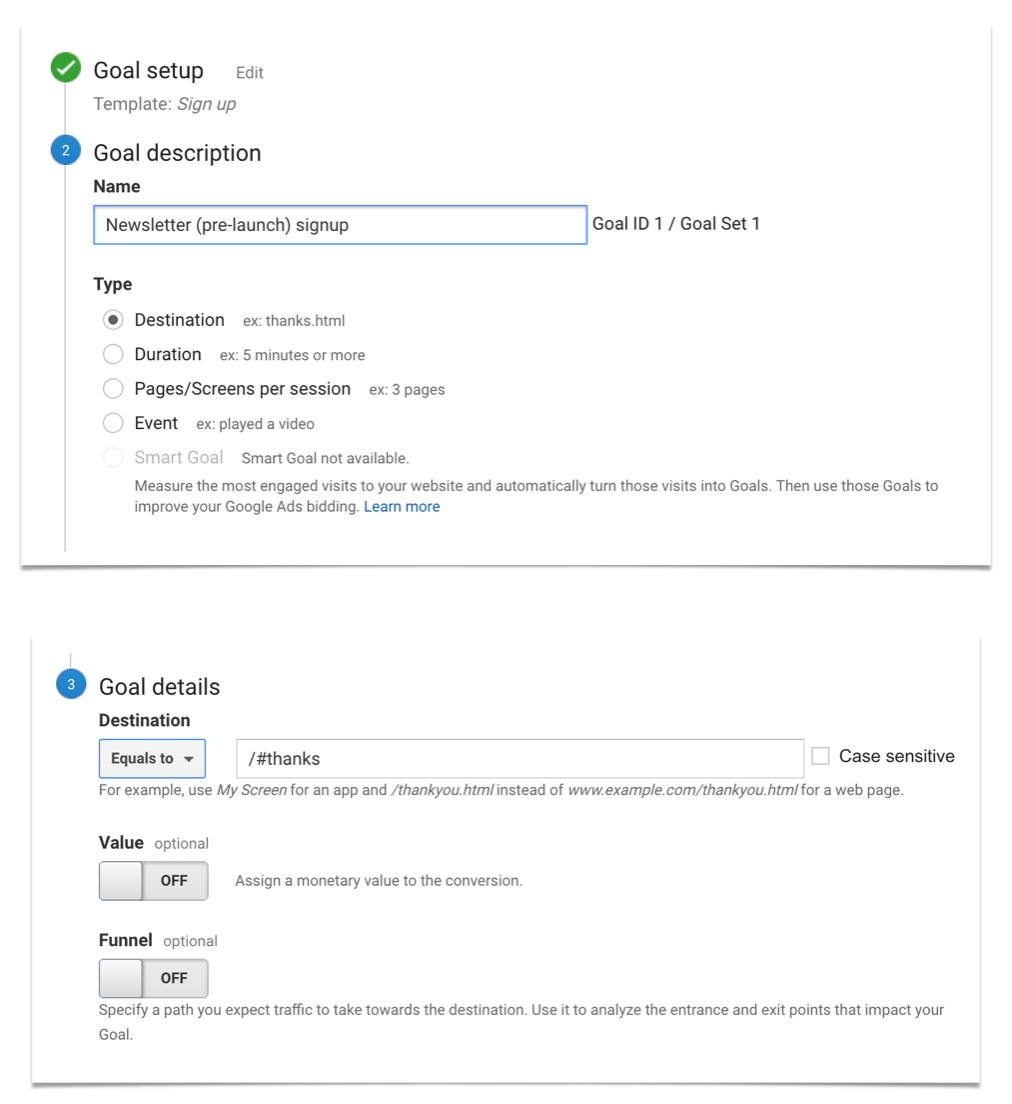
Goals in Google Analytics allow you to track specific user interactions on your site.
These user interactions can be anything including form submissions, button clicks, ebook downloads, and more.When a website visitor performs the specific action that you've defined as a goal, Analytics records that as a conversion.Learn more about goals here.

Setting up a goal (email signups) in Google Analytics
Google Analytics tutorial video
Watch the Google Analytics tutorial video in No-Code MVP's course environment to learn how we're using it to get insights when we run our MVP experiments.
Google Analytics for beginners
Google offers a short course that teaches you to navigate the Analytics interface and reports, set up dashboards and use shortcuts. It also demonstrates how to analyze basic reports.
Design Resources for your No-Code MVP
After building your MVP and automating it's workflow with the tools of your choice, you also want to make sure it looks good and professional. Below you'll find a list of recommended resources for icons, illustrations, color schemes, images and videos that you can use to do that.


Icons
Thousands of (free) icons to use for your website. $20/month gets you access to all of the icons.
700+ icons for your website. Download for free, upload to your site, then attribute Tilda.
Search and choose from hundreds of emojis to create your website's favicon.
Illustrations
A constantly updated collection of beautiful illustrations that you can use completely free and without attribution. It also has a nice feature of being able to change the images to match a specific color.
Icons8 also offers illustrations a number of styles for illustrations. You can use their free products if you link back to them. The other option is to get a paid account for all their products (illustrations, icons, music, photos and more)
Glaze offers a curated royalty-free library with amazing illustrations. All of their images are free to use, with attribution.


Color Schemes
Great collection of 280 color palettes that you can easily copy and paste to use on your website.
The super fast color schemes generator! Create, save and share perfect palettes in seconds!
Use this website to easily identify and use the colors of a website that inspires you. Just enter its URL to get the color palette.
Images & Videos
Beautiful, free images gifted by a generous community of photographers. Better than any other royalty free or stock photo site. Use for personal or commercial purposes, credit is appreciated but not essential.
Browse this royalty-free image library. You’ll find thousands of amazing background images and downloadable HD photos - all free for commercial use. Attribution is appreciated but not required.
Beautiful, free videos for your homepage. You do not need to ask permission from or provide credit to the Videographer or Coverr.co, although it is appreciated when possible.

Other valuable No-Code tools to explore
I've chosen the tools for this course based on how easy they are to learn and start with. Next to that they also integrate with each other via Zapier.That makes this stack powerful enough to provide you with everything you need to build and launch your first No-Code MVP.But there are dozens of other great No-Code tools that you can also explore. Below you'll find the ones that I think are definitely worth to check out, but are not covered in this course.